SE Tip : Drag-and-drop one object to another
Hi all, A common challenge in automation is achieving precise drag-and-drop actions, especially when dealing with dynamic or responsive user interfaces. This question comes up regularly in different ways - how do I refine the drag-and-drop action in TestComplete? TestComplete's built-in Drag action is designed to drag a specific Alias object from a given point to another point, but at a pixel offset (i.e. drag Alias....Button by X/Y pixels). While useful as a "jumping off point", this approach can be problematic for obvious reasons (Dynamic UIs, changing screen resolutions, inconsistent offsets) leading to brittle tests. Fortunately, TestComplete method parameters offer a high degree of customisation. By evaluating and utilising exposed properties like ScreenTop/ScreenLeft, we can create more robust and adaptable drag-and-drop actions. This allows us to instead dynamically reference the coordinates of a target object, or better still use exposed values in simple calculations, like figuring out the offset value for the Drag action. This Python script example calculates the offset using the common ScreenTop and ScreenLeft positions of both objects then passes the difference to the Drag action, allowing us to drag one given object to another given object with much more flexibility : def dragToObject(clientObj, targetObj): # Using ScreenLeft property to drag horizontally; ScreenTop for vertical fromObjectTop = aqObject.GetPropertyValue(clientObj, "ScreenTop") fromObjectLeft = aqObject.GetPropertyValue(clientObj, "ScreenLeft") toObjectTop = aqObject.GetPropertyValue(targetObj, "ScreenTop") toObjectLeft = aqObject.GetPropertyValue(targetObj, "ScreenLeft") dragY = toObjectTop-fromObjectTop dragX = toObjectLeft-fromObjectLeft Log.Message("Dragging "+aqConvert.IntToStr(dragX)+"px horizontally and"+aqConvert.IntToStr(dragY)+"px vertically") clientObj.Drag(-1, -1, dragX, dragY) You can then even utilise this in your KeywordTests, by changing the input parameter Mode to Onscreen Object, which enables the Object Picker : Now you have a way to drag one object to another - for example a value into a table? Hope this gets the creative juices going - can you think of other ways you might handle dynamic values in other Action methods? Regards, Mike TestComplete Solutions Engineer130Views5likes2CommentsTypeError: Sys.WaitBrowser is not a function - Caused by DIsabled Extension
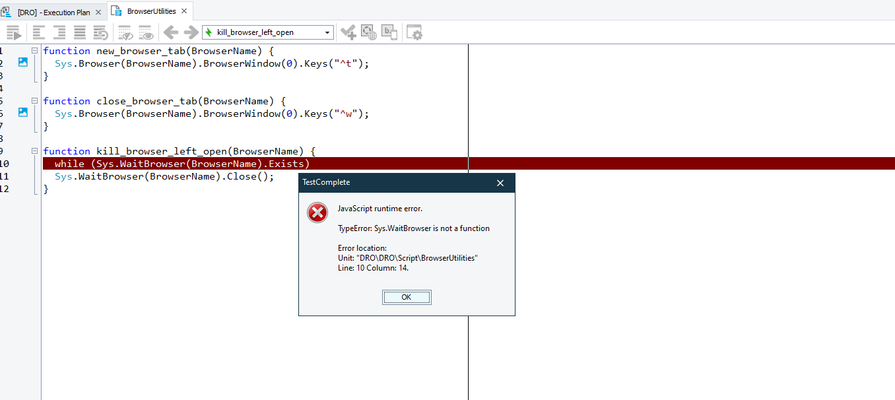
I had something odd happen, and I was able to resolve it, but I am not sure why it occurred. So, I thought I would share it with others who may run across the same issue, since I was not able to find any information in the forums. I restarted my computer, after fully closing out of TestComplete. After I opening TestComplete and my Project file, when I ran a test I had run earlier I got a "TypeError: Sys.WaitBrowser is not a function" dialog as shown here: This particular function has not been changed in years, so it was puzzling why it suddenly stopped working and would not identify my open browser window. Turns out, somehow in the restart of TestComplete or my computer that the Web Module was disabled. After an hour of wasted time, I finally figured out that was the issue. To resolve, go to File --> Install Extensions --> Enable the Web module... This occurred in Version:15.49.6.7 x64726Views4likes2CommentsUpdate Regarding TestComplete Web Issue
Hello, Recently, Chrome and Edge versions 113 caused issues with TestComplete. When this occurred, our development team worked diligently to solve the problem. Google and Microsoft have now released an update to roll back these changes, stabilizing the TestComplete web testing experience. While these changes didn’t stem from TestComplete directly, we do find it of the utmost importance to always provide you with a high performing tool. With additional browser updates planned in the future, we have already taken steps to prevent major outages like this from occurring again. Our teams plan to: Continue to validate beta versions of upcoming browser updates Ensure that breaking issues are always the top priority Release a TestComplete update to ensure upcoming browser versions are not impacted (recently released new version to support Chrome 114 and Edge 114) We’re always committed to delivering the highest quality tools to your team. Thank you for your ongoing patience and continued partnership. Best, The TestComplete Team382Views3likes2CommentsIn Headless Testing some of the priority values are different compared to regular GUI Testing
TestComplete Object SPY - The difference will be seen in properties and property values for same object in Local and Remote Browser(Headless Testing). We have a project which we are trying to convert into Headless Testing Mode in local computer by using edge webdriver. But scripts are failing due to difference in Property and Property Values in remote browser when compared with regular GUI testing. Example1 : childcount is 0 in Headless Childcount is 11 in Regular GUI Testing Example2 : Intertext, OuterText, and textcontent like this many properties are not available in Headless Mode. However all these properties are available in regular GUI testing.768Views3likes2CommentsRuntimeErrors after upgrading to 15.68.8.7
Hello, I recently upgraded to the latest version of TestComplete, and unfortunately, I'm experiencing issues. I'm still facing a RuntimeError originating from TestComplete's native functions (I'm using it with Python scripts). The errors occur with functions like Log.Message, Log.AppendFolder, and others. However, the problem is quite random, as it's not always the same line of code that fails. As a result, I'm unable to execute any tests at the moment and will need to downgrade to the previous version. Is anyone facing this problem as well?Solved544Views2likes16CommentsTestComplete for QT GUI application automated testing on Embedded device
Hi, Whether I can use TestComplete for QT GUI application testing. Actually I need to run automated tests on i.MX6 board. Is this possible? If yes, How much will be the cost for license? Regards, Chintha796Views2likes8CommentsSelecting an item from List box based on the name using
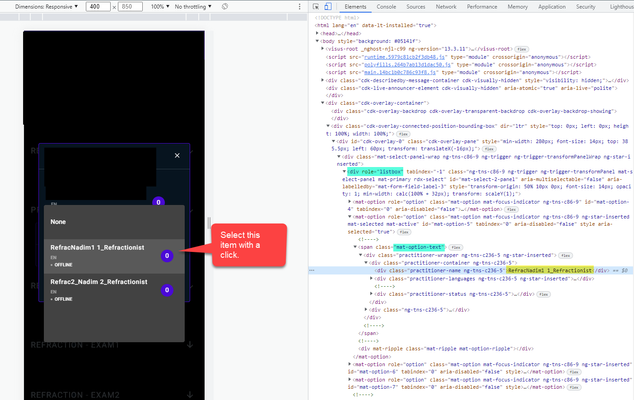
Hello, I am fairly new to Test Complete and just learning, can someone show me using my example I provided here on selecting the specific item (see screenshot) from the web List box that I show highlighted in the Element screen ? What is the best method to use to search and select (click) the item as the current item in the menu? I would also like once I get the basic to search the item in the list box that I have stored in the patient variable where I would get from another screen (another script test/keyword test) so I can look for it. Here are two methods I found; page.NativeWebObject.Find and aqObject.CheckProperty but not sure which is best to use in this case. If you know something better and please if you can provide it with this example. I would also like once I get the basic to search the item in the list box, I would like to reuse the patient variable where I would get from another screen (another script test/keyword test) and apply it to the search item on the list. Can someone show me how to apply it in JavaScript using the sample I provided? ELEMENT SCREEN: SPY TOOL:Solved752Views2likes2CommentsEnabling Default Print Dialog in MS Edge \ Chrome
I am just posting this info for others to be able to be able to use. As I have been automating lately against the MS Edge and Chrome browser, when it comes to handling the print window that the browsers displays, ObjectSpy cannot work with it easily or at all?. I just needed a Print window to deal with easily, so I looked up how to use the System Default Print Dialog like IE presented. I have provided the the Windows Registry settings for both MS Edge and Chrome: Enable Default Print Dialog in MS Edge: ----------- \HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Edge Add UseSystemPrintDialog - REG_DWORD (32-bit) Value with value 1 Enable Default Print Dialog in Chrome: ----------- \HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome. Add DisablePrintPreview - REG_DWORD (32-bit) with value 12.3KViews2likes0CommentsRunning tests by tag name in specific order
Hello, I will be running my suite of tests in a CI/CD pipeline (Jenkins) but I realized from the documentation that running tests by tag name (following the CLI commands) does not guarantee the tests will be run in a certain order. (Note: The tests that match the specified tag will be run in an arbitrary order.) While trying to find a workaround to this inconvenience, I realized that it does indeed follow a specific order. The order is given by how the test files are sorted in the file script.tcscript. So, for whoever needs to run their tests using tag names, and also wants to run a "pre-step test" or something like that, all you have to do is open that file on any text editor, and move the row where your test file is, up to the place first place, or at whichever place you want it to be executed. Example: # Assuming all tests have the tag "@Smoke" <folder name="MaiGroup"> <folder name="Group1"> <child name="TestMethod1" key="ZZZZ-YYYYY-VVVVV}" path="File1.js" /> <child name="TestMethod2" key="ZZZZ-YYYYY-VVVVV}" path="File2.js" /> <child name="TestMethod3" key="ZZZZ-YYYYY-VVVVV}" path="File3.js" /> </folder> </folder> # Test run for the @Smoke tag will look like: TestMethod1 TestMethod2 TestMethod3 ----------------------------------------------------------- # Now, if we want to run TestMethod3 first, all we have to do is open the script.tcscript file and move the TestMethod3 to the first place: <folder name="MaiGroup"> <folder name="Group1"> <child name="TestMethod3" key="ZZZZ-YYYYY-VVVVV}" path="File3.js" /> <child name="TestMethod1" key="ZZZZ-YYYYY-VVVVV}" path="File1.js" /> <child name="TestMethod2" key="ZZZZ-YYYYY-VVVVV}" path="File2.js" /> </folder> </folder> # And now, the test run for the @Smoke tag will look like: TestMethod3 TestMethod1 TestMethod2 ----------------------------------------------------------- Hope this helps someone, and maybe the TestComplete team can now update the documentation. Regards.666Views2likes1CommentCrossBrowserTesting to BitBar Selenium Script Migration - QuickStart Guide
On June 21, 2022, SmartBear launched web application testing on our unified cloud testing solution that will include both browser and device testing on the BitBar platform! We have listened to our customers and having one product for both web and device testing will better meet your needs. BitBar is a scalable, highly reliable and performant platform with multiple datacenters. On it, you will have access to the latest browsers and devices with additional deployment options to meet your needs, including private cloud and dedicated devices. For more frequently asked questions about the launch of web app testing on BitBar, visit our FAQ. This Quickstart Guide is intended to walk through the conversion of your existing CrossBrowserTesting Selenium tests to use BitBar! We have updated Selenium hubs and API calls that will require conversion, though little else will be required. As with CrossBrowserTesting, we have sample scripts and a Selenium Capabilities Configurator you may use to build out the specific capabilities for the desired tested device. This tool can be found here. To start conversion, you will need your BitBar API key versus the CrossBrowserTesting Authkey. This is a new method to authenticate the user and to make API calls. You may find your BitBar API Key in account settings as described here. Most of the Code examples and talking points for conversion are in reference to the CrossBrowserTesting Selenium Sample script that is available here. All code snippets in this article will be in Python. Now that you have your BitBar API Key, let's alter the original Authkey variable with our new BitBar API key located at line 18 in the CrossBrowserTesting sample script. This step is for connection to the BitBar API for processes such as taking screenshots and setting the status of your tests. # Old CrossBrowser Testing Sample Authkey Variable self.authkey = "<"CrossBrowserTesting Authkey">" # New Bitbar API Key Variable self.apiKey = "<"insert your BitBar API Key here">" In regards to the capabilities used in BitBar, there are a couple things to note. First, we do not need to specify a 'record_video' capability as we do in CrossBrowserTesting. Videos are generated automatically for every test, so we no longer need to provide this capability. Doing so will result in webDriver errors. The second thing to note is that we now also pass the BitBar API Key along with the Capabilities; capabilities = { 'platform': 'Windows', 'osVersion': '11', 'browserName': 'chrome', 'version': '102', 'resolution': '1920x1080', 'bitbar_apiKey': '<insert your BitBar API key here>', } With BitBar we now have four Selenium hub options to choose from. Both US and EU Selenium hubs are available to aid in performance for your location. Separate hubs are also provided depending on the type of device (Desktop vs Mobile) you wish to test against. You may pick the applicable Desktop or Mobile hub closest to your location and replace your existing hub with the updated URL; BitBar Desktop Selenium Hubs; US_WEST:DESKTOP: https://us-west-desktop-hub.bitbar.com/wd/hub EU:DESKTOP: https://eu-desktop-hub.bitbar.com/wd/hub BitBar Mobile Selenium Hubs; US_WEST:MOBILE: https://us-west-mobile-hub.bitbar.com/wd/hub EU:MOBILE: https://eu-mobile-hub.bitbar.com/wd/hub # start the remote browser on our server self.driver = webdriver.Remote desired_capabilities=capabilities command_executor="https://us-west-desktop-hub.bitbar.com/wd/hub" Now that we have our BitBar API Key, and Capabilities and Selenium Hub set up, we can move on to altering our requests for Screenshots and Test Result Status. In the CrossBrowserTesting sample script, we use standalone API requests to create Screenshots. For the BitBar sample scripts, we are doing this with the Selenium driver itself to create the Screenshot and store it locally. Afterwards use the BitBar API to push the locally saved image back to our project. The swagger spec for our BitBar Cloud API can be found here. In line 30 of the BitBar Selenium sample script we set a location to store Screenshots on the local machine. Note, this is set up to store files in a directory called 'Screenshots' in the root folder of your project. self.screenshot_dir = os.getcwd() + '/screenshots' To retrieve a Screenshot and store it, we perform a 'get_screenshot_as_file' call, as seen on line 45 in the BitBar Selenium example script. self.driver.get_screenshot_as_file(self.screenshot_dir + '/' + '1_home_page.png') Now we want to to take our Screenshot and push it back to our project in BitBar. Note that in this case for Python, we are using the 'httpx' module for the API calls back to BitBar. The 'requests' module only supports HTTP 1.1 and we will need a module capable of handling HTTP 2/3 requests. # Let's take our locally saved screenshot and push it back to BitBar! # First we start by declaring the 'params' and 'files' variables to hold our Screenshot name and location. params = { 'name': self.screenshotName1, } files = { 'file': open(self.screenshot_dir + '/' + self.screenshotName1, 'rb'), } # Now we build out our API call to push our locally saved screenshot back to our BitBar Project print("Uploading our Screenshot") response = httpx.post('https://cloud.bitbar.com/api/v2/me/projects/' + self.projectID + '/runs/' + self.RunId + '/device-sessions/' + self.deviceRunID + '/output-file-set/files', params=params, files=files, auth=(self.apiKey, '')) # Here we check that our upload was successfull if response.status_code == 201: print("Screenshot Uploaded Successfully") else: print("Whoops, something went wrong uploading the screenshot.") The final piece of the puzzle is to set our Test Result Status. We have alternate naming conventions for test results, these are 'Succeeded' and 'Failed' for BitBar vs 'Pass' and 'Fail' for CrossBrowserTesting. # CrossBrowserTesting Successful test syntax self.test_result = 'pass' # CrossBrowserTesting Failed test syntax self.test_result = 'fail' # BitBar Successful test syntax self.test_result = 'SUCCEEDED' # BitBar Failed test syntax self.test_result = 'FAILED' Note that in the snippet provided below, we start by performing Get requests for session information. These requests are sent to the same Selenium Hub we are using for the webDriver, so make sure the hub address is set to the same hub used for webDriver. We would recommend to turn this into a variable to avoid having to switch this manually for alternate hubs. These processes are found in the 'tearDown' function of the updated CrossBrowserTesting sample script found here. #get all necessary IDs of current session response = requests.get('https://us-west-desktop-hub.bitbar.com/sessions/' + self.driver.session_id, auth=(self.apiKey, '')).json() deviceRunID = str(response["deviceRunId"]) projectID = str(response["projectId"]) RunId = str(response["testRunId"]) Finally, we set the Test Result with the Post method below using session information retrieved with the Get request above. Note, the URL for the Post request will NOT need to be updated to reflect the specific Selenium hub in use. # Here we make the api call to set the test's score requests.post('https://cloud.bitbar.com/api/v2/me/projects/' + projectID + '/runs/' + RunId + '/device-sessions/' + deviceRunID, params={'state': self.test_result}, auth=(self.apiKey, '')) Now that we have made these changes you are ready to run your test through BitBar! As a summary, we replace our CrossBrowserTesting authKey with the BitBar API Key, set the new Selenium hub address, build new screenshot calls and update the test result function. Quick Reference Documentation; BitBar Web FAQ. Complete documentation with code samples in various languages are found here. Retrieve your BitBar API Key in account settings as described here. BitBar Selenium Capability Configurator and Sample Scripts are found here. CrossBrowserTesting Capability Configurator and Sample Scripts are found here. The Swagger spec for our BitBar Cloud API can be found here. Here is our complete Python CBT-BB conversion script; # Please visit http://selenium-python.readthedocs.io/ for detailed installation and instructions # Getting started: http://docs.seleniumhq.org/docs/03_webdriver.jsp # API details: https://github.com/SeleniumHQ/selenium#selenium # Requests is the easiest way to make RESTful API calls in Python. You can install it by following the instructions here: # http://docs.python-requests.org/en/master/user/install/ import unittest from selenium import webdriver import requests import os import httpx class BasicTest(unittest.TestCase): def setUp(self): #get rid of the old way of doing auth with just an API key self.apiKey = '' self.api_session = requests.Session() self.test_result = None self.screenshot_dir = os.getcwd() + '/screenshots' self.screenshotName1 = 'SS1.png' self.deviceRunID = "" self.projectID = "" self.RunId = "" #old platformName has been split into platformName and osVersion capabilities = { 'bitbar_apiKey': '', 'platform': 'Linux', 'osVersion': '18.04', 'browserName': 'firefox', 'version': '101', 'resolution': '2560x1920', } # start the remote browser on our server self.driver = webdriver.Remote( desired_capabilities=capabilities, #the hub is changed, also not sending the user and pass through the hub anymore #US hub url: https://appium-us.bitbar.com/wd/hub command_executor="https://us-west-desktop-hub.bitbar.com/wd/hub" #EU hub url ) self.driver.implicitly_wait(20) def test_CBT(self): # We wrap this all in a try/except so we can set pass/fail at the end try: # load the page url print('Loading Url') self.driver.get('http://crossbrowsertesting.github.io/selenium_example_page.html') # maximize the window - DESKTOPS ONLY #print('Maximizing window') #self.driver.maximize_window() #check the title print('Checking title') self.assertEqual("Selenium Test Example Page", self.driver.title) # take a screenshot and save it locally print("Taking a Screenshot") self.driver.get_screenshot_as_file(self.screenshot_dir + '/' + self.screenshotName1) # change pass to SUCCEEDED self.test_result = 'SUCCEEDED' except AssertionError as e: # delete cbt api calls # change fail to FAILED self.test_result = 'FAILED' raise def tearDown(self): print("Done with session %s" % self.driver.session_id) if self.test_result is not None: #get all necessary IDs of current session response = requests.get('https://us-west-desktop-hub.bitbar.com/sessions/' + self.driver.session_id, auth=(self.apiKey, '')).json() self.deviceRunID = str(response["deviceRunId"]) self.projectID = str(response["projectId"]) self.RunId = str(response["testRunId"]) # Here we make the api call to set the test's score requests.post('https://cloud.bitbar.com/api/v2/me/projects/' + self.projectID + '/runs/' + self.RunId + '/device-sessions/' + self.deviceRunID, params={'state': self.test_result}, auth=(self.apiKey, '')) # let's take our locally saved screenshot and push it back to BitBar! # First we start by declaring the 'params' and 'files' variables to hold our Screenshot name and location. params = { 'name': self.screenshotName1, } files = { 'file': open(self.screenshot_dir + '/' + self.screenshotName1, 'rb'), } # Now we build out our API call to push our locally saved screenshot back to our BitBar Project print("Uploading our Screenshot") response = httpx.post('https://cloud.bitbar.com/api/v2/me/projects/' + self.projectID + '/runs/' + self.RunId + '/device-sessions/' + self.deviceRunID + '/output-file-set/files', params=params, files=files, auth=(self.apiKey, '')) # Here we check that our upload was successfull if response.status_code == 201: print("Screenshot Uploaded Successfully") else: print("Whoops, something went wrong uploading the screenshot.") self.driver.quit() if __name__ == '__main__': unittest.main(warnings='ignore') Thanks for reading along, I hope this helps your conversion to BitBar! Happy Testing!1.7KViews2likes0Comments