Switching between headless/non-headless execution
Is there a good way to do what the title says? I have a switch statement that will launch my browser and login either headless or non-headless: function chooseTestMode(mode) { switch (mode) { case "non-headless": runNonHeadless(); break; case "headless": runHeadless(); break; default: runNonHeadless(); } } This works but the tests that I actually want to run either headless or non-headless, may have navigate statements or other actions which will not for both test modes. What is a good way to handle this? Is there one?6Views0likes0CommentsBest way to handle Azure login using TestComplete
Our new web app has Azure login. I was able to create fake test logins(email and password) and they do work. I was also able to create a login script which is working when running non-headless: function Login() { Browsers.Item(Project.Variables.browser).Navigate(Project.Variables.releasebuild); let browser = Aliases.browser; let emailForm = browser.pageSignInToYourAccount.formF1; let selectAccount = emailForm.imageImages; let passwordForm = browser.pageFsUpsComAdfsLsClientRequestI.formLoginform; Delay(2000); selectAccount.Click(); emailForm.emailinputEmployeeNumberUpsCom.SetText(Project.Variables.User1); emailForm.submitbuttonNext.Click(); //Bypass additional screen if present bypassAccountTypeSelection(); passwordForm.passwordboxPasswordinput.SetText(Project.Variables.User1PW); passwordForm.textnodeSubmitbutton.Click(); //Refresh page Delay(1000); refreshPage(); } This seems like a somewhat fragile implementation though. The bypassAccountTypeSelection() function is needed because sometimes there is an additional screen that requires a click. The main issue is running headless does not work at all. In looking at the logs, I am seeing screens that I do not see when logging in manually or running non-headless. I feel there must be a better way to handle logging in to a web app that has Azure auth. I don't think disabling it is a viable option unfortunately. Previous web apps I have worked with have had a much simpler login flow and there was no issue headless or non-headless. This is my first time working with Azure login stuff.Solved60Views0likes6CommentsEdge browser compatibility
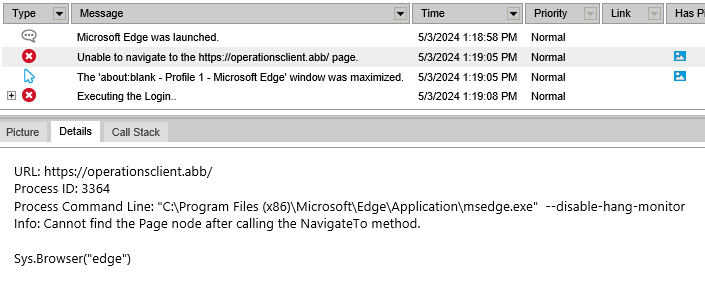
Hi all, with latest Test Complete and Test Execute version (15.63) we are experiencing lot of issues with the Edge browser interaction, for our web tests. For example, the following errors and exceptions makes not possible to correctly execute the tests: Unable to navigate exceptions: Other strange exceptions when launching Edge: We have found this page: https://support.smartbear.com/testcomplete/docs/app-testing/web/general/supported-browsers-and-technologies.html , where it is listed that the supported browser version is: Microsoft Edge 83 - 121 (Chromium-based, both 32-bit and 64-bit versions) Since the 121 version is a very old one (released on December by Microsoft), Test Complete is really not supporting any new versions of this browser? Or is this page hopefully containing obsolete information? Currently we have got the version 123, since the browser is updated automatically by O.S. and Edge browser cannot be downgraded. Could you please let us know if latest versions are really not supported? Regards, Simona36Views0likes4CommentsProject error stopping execution
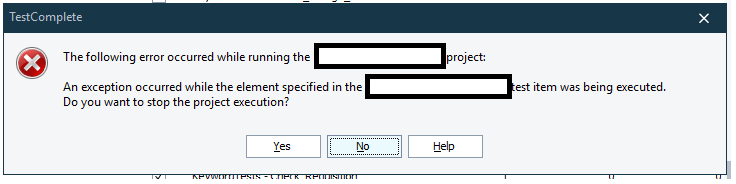
When running multiple tests in one run I quite often get project errors that occur which stops the execution of the tests until I have selected an option from the pop up. This is a problem as I often will run tests when not keeping an eye on them so are hopefully completed by the following day so if this stops it wastes time. I have tests to continue on failures so that the following tests aren't impacted but this error seems to keep popping up. If I run the test that has the issue by itself after theres no issue with it so does anyone know why this would keep happening on different tests and how to stop it?27Views0likes5CommentsInspecting a DotNetBrowser Chromium control
Hello I am using a desktop application in Delphi that has an integrated DotNetBrowser Chromium control. I am using the -cdpAutoSetPort parameter, but despite that, I only see the container of the control and not the objects inside it. I have the Full version of TestComplete (desktop, web, mobile, AI). Is the DotNetBrowser Chromium control supported by TestComplete 15 ? Or is DotNetBrowser Chromium different from CEF ? Thank you. Best regards. william45Views1like3Commentsmht files are by default opening in Edge browser and its blank
Hi Community, Since today morning I've observed that Testcomplete results .mht files are by default opening in edge browser instead of IE and the page is completely blank. I've gone through some forums and did the below changes but nothing worked. Can someone help us on this please.Solved429Views0likes3CommentsAsserting that element does not exist
Im running some tests where sometimes I have to see if something is not on the screen. I use aliases for the element, and if they are there, it finds it super quickly without issues, but when I try to do reverse operation, for example if (!Aliases.browser.buttonName.exists) { Log.Checkpoint(`"${buttonName}" button does not exist`); } else { Log.Error(`"${buttonName}" button does exist`); } so not existing is the default behaviour however it seem to be taking 10 seconds everytime the element is not there. Any way I could speed up this process? is it some sort of search being done in the meantime or a timeout I could maybe reduce?42Views0likes1CommentSQL Server Web Performance
Hello! We are currently developing a website with sql server as database and we wanted to test its performance with multiple users logged into at the same time. Is this possible with using test complete? And if so is there any material i could read up on this? Thanks in advance for help!9Views0likes1CommentSelecting n-th element using CSS selector
Hello everyone, I'm currently working on automating a date-picker element in TestComplete, and I'm trying to achieve a functionality similar to what I've done in other frameworks using CSS selectors. In my case, I locate 30 buttons that represent days in a month. My question is, can I store the CSS selector of these buttons in a variable and then click on a specific day, for example, the 5th, by passing the index to it and using the .Click() method? (I've done it previously with cypress using .eq(index) to click on the given element? Any insights or examples on how to accomplish this in TestComplete would be greatly appreciated. Thanks in advance!29Views1like3Comments