get elements from DOM not page source

- 3 years ago
With support from our dev team, we have the following solution, we need to look in the correct window (is also browser specific):
function GetDocWindow()
{
var document, window;
document = Sys.Browser().Page("*").contentDocument
// Check if the document.parentWindow property is available
if (aqObject.IsSupported(document, "parentWindow")){
window = document.parentWindow
Log.Message("Document type in use is 'parentWindow'")
}// Check if the document.defaultView property is available
else if (aqObject.IsSupported(document, "defaultView")){
window = document.defaultView
Log.Message("Document type in use is 'defaultView'")
}
else
Log.Error("Unknown browser that doesn't support document.parentWindow or document.defaultView.");
return window
}
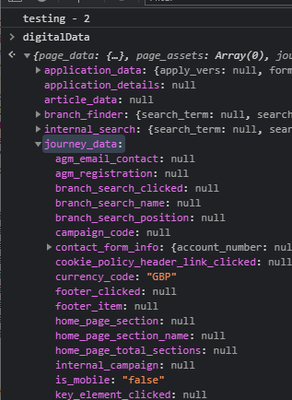
function JourneyData(){
var window = GetDocWindow() //gets the return window object from the above function
//items to compare eg
var currency_code = "GBP"
//execute checks eg
aqObject.CompareProperty(window.digitalData.journey_data.currency_code, cmpEqual, currency_code)