Regarding swagger is not working in nodejs as per the swagger document.
Hi there, I tried to setup swagger on nodejs as per the document par it is not working and present wrong data of swagger UI see the below attached screenshot. So just wanted to know how to setup swagger in nodejs so that all my apis display in one place. I tried lot of solutions on different different websites but same issue appeared. So kindly guide how to do that so that swagger is running properly. Reference site that I tried below: https://swagger.io/docs/open-source-tools/swagger-codegen/#:~:text=The%20Swagger%20Codegen%20is%20an,can%20be%20found%20in%20GitHub. https://levelup.gitconnected.com/how-to-add-swagger-ui-to-existing-node-js-and-express-js-project-2c8bad9364ce https://medium.com/bb-tutorials-and-thoughts/how-to-add-swagger-to-nodejs-rest-api-7a542cfdc5e1 https://plainenglish.io/blog/how-to-implement-and-use-swagger-in-nodejs-d0b95e765245 https://dev.to/kabartolo/how-to-document-an-express-api-with-swagger-ui-and-jsdoc-50do https://itnext.io/setting-up-swagger-in-a-node-js-application-d3c4d7aa56d4 https://github.com/Surnet/swagger-jsdoc/blob/master/README.md Looking forward to hearing from you. Thanks! Swagger.json: { "swagger": "2.0", "info": { "version": "1.0.0", "title": "My User Project CRUD", "description": "My User Project Application API", "license": { "name": "MIT", "url": "https://opensource.org/licenses/MIT" } }, "host": "localhost:3000", "basePath": "/", "tags": [ { "name": "Users", "description": "API for users in the system" } ], "schemes": ["http"], "consumes": ["application/json"], "produces": ["application/json"] } Server.js: import swaggerUi from 'swagger-ui-express'; import swaggerDocument from './swagger.json'; app.use( '/api-docs', swaggerUi.serve, swaggerUi.setup(swaggerDocument) ); app.listen(port, () => { console.log(`Server running at ${process.env.SERVER_URL}`); });3.7KViews0likes4CommentsSwagger Editor (Local) CORS Error
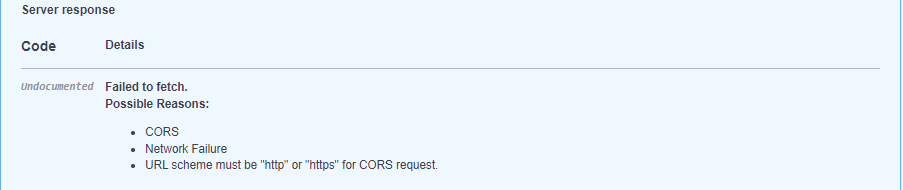
Sorry, a Noobie question... Currently developing an OAS against one of our vendor's REST APIs for ingestion into Salesforce. I've downloaded the latest version, ran the ndm install, fired up the index.html, cleared the editor and began building the spec. All is going well until I want to test my first path against the vendors root (no authentication) which should just return some HTML but I am getting the following which I see other users experiencing... The HTTPS URL being built by Swagger Editor is correct...copy/pasted into another tab. What am I missing or what may I have missed installing the local Swagger Editor? Again, sorry I'm just a noob and trying to learn this. This spec would help me immensely if I can get it into my Salesforce Dev Org! Thanks in advance for the help! ------JimSolvedHow to add AWS authentication to my OPEN API SPEC
I am documenting an existing API with OpenAPI. The API uses AWS authentication. I have been testing the API using postman, where I add Aws access key and Signature in the Auth section of Postman. But on close inspection, it turns out that Postman does some HMAC manipulation on the secret key and then sends it in header. I am not sure how to document this Auth process in the OpenAPI spec? I would prefer the user to be only aware of AWS Access key and secret and not the manipulations/conversions that need to be performed. Is there a way I can document this authentication procedure with OpenAPI?2.8KViews0likes2CommentsJSON to HTML Conversion error
Hi, I upload a JSON file the the Swagger editor and user Generate client to generate an HTML or HTML2 zip file. The zip file cannot be opened. The issue did not occur 3 months ago. I then used the JSON file from 3 months ago and the issue also occurs there. Is there an issue with the HTML conversion?Classes specified in oneOf are not being generated in the HTML file.
I have integrated Swagger UI into my RESTEasy project, but I am unable to generate the HTML document properly in the case of @Schema(oneOf). In the HTML, it is displaying <any> in the responses for the 200 status. I am using swagger-jaxrs2 version 2.0.6, tried with 2.1.12 version also. @Operation(summary = "REST API Summary", description = "test description", requestBody = @RequestBody(content = @Content(schema = @Schema(implementation = ReqMain.class))), responses = {@ApiResponse(responseCode = "200", description = "Generated API Key successfully",content = @Content(mediaType = "application/json",schema = @Schema(oneOf = {ApiSuccessResp.class, ApiErrorResp.class}))) })Swagger Editor Display Fault
Hi, Has anyone seen a change (for the worse) in the swagger editor (https://editor-next.swagger.io/) where enum options and arrays (including examples now required to be an array) in the schemas are shown (on the right) with additional #numbers giving the wrong impression that the values accepted in them are numbers? The display in the past was good. Hope there is a fix soon.Community Feedback Request: How are you using Swagger Editor and what's your experience?
👋 Hi There. Are you a Swagger Editor user? Get your chance to shape the future of API Editors, by answering a few questions about your usage experience, and help share ways to improve the product. 💸💸 To show our appreciation for your time, we’re offering up to 100 swag points for completing the short survey. Take the survey: https://www.surveymonkey.com/r/Swagger-Editor-Usage-SurveyNEED HELP WITH A PROJECT | Media type as urlencoded | Optional field
Hello, I need support for a project that i am working on. So, I am generating a swagger doc for RestAPIs and running those in a spring-boot project. Now, with one of the api, media type is application/x-www-form-urlencoded and for the schema, there are couple of optional fields (the service that would be calling my service may pass those fields, or may not). When making a schema, i declare all the required fields and exclude those that are optional, and it reflects in the documentation. But, In Spring-Boot, when I build my swagger code, I optional fields in generated interface is set to required=true. Please help me with this.