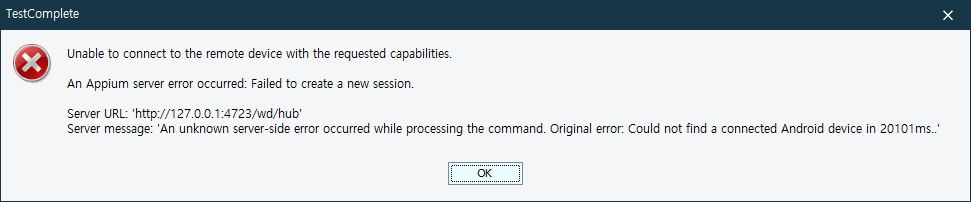
An Appium server error occurred: Failed to create a new session
Hello. I'm making the first attempt for a mobile test. So I'm studying Smartbear's Academy course - TestComplete Mobile Automation Engineer. I try to run the sample file while watching the video, but I can't access the Appium Server due to the following error. (For your information, I downloaded the sample file from the site below. https://support.smartbear.com/testcomplete/downloads/samples/) Please Help me.. My Appium Server Information in TestCompleteSolved4.7KViews0likes9CommentsAllow changing the device displayed by the mobile screen through script
It would be nice if we could change the device being displayed by the mobile screen through script. In my case, I'm running a group of tests in TestComplete against a specific device, and I'm taking a screen recording of the desktop at the same time. After all the tests run against the device, the same group of tests will be run again using a different device. Unless I manually change the device being displayed, the mobile screen will only display the first device selected. This limits my ability to run tests overnight since I need to change the device displayed before each device's test run.3.4KViews4likes0CommentsCrossBrowserTesting to BitBar Selenium Script Migration - QuickStart Guide
On June 21, 2022, SmartBear launched web application testing on our unified cloud testing solution that will include both browser and device testing on the BitBar platform! We have listened to our customers and having one product for both web and device testing will better meet your needs. BitBar is a scalable, highly reliable and performant platform with multiple datacenters. On it, you will have access to the latest browsers and devices with additional deployment options to meet your needs, including private cloud and dedicated devices. For more frequently asked questions about the launch of web app testing on BitBar, visit our FAQ. This Quickstart Guide is intended to walk through the conversion of your existing CrossBrowserTesting Selenium tests to use BitBar! We have updated Selenium hubs and API calls that will require conversion, though little else will be required. As with CrossBrowserTesting, we have sample scripts and a Selenium Capabilities Configurator you may use to build out the specific capabilities for the desired tested device. This tool can be found here. To start conversion, you will need your BitBar API key versus the CrossBrowserTesting Authkey. This is a new method to authenticate the user and to make API calls. You may find your BitBar API Key in account settings as described here. Most of the Code examples and talking points for conversion are in reference to the CrossBrowserTesting Selenium Sample script that is available here. All code snippets in this article will be in Python. Now that you have your BitBar API Key, let's alter the original Authkey variable with our new BitBar API key located at line 18 in the CrossBrowserTesting sample script. This step is for connection to the BitBar API for processes such as taking screenshots and setting the status of your tests. # Old CrossBrowser Testing Sample Authkey Variable self.authkey = "<"CrossBrowserTesting Authkey">" # New Bitbar API Key Variable self.apiKey = "<"insert your BitBar API Key here">" In regards to the capabilities used in BitBar, there are a couple things to note. First, we do not need to specify a 'record_video' capability as we do in CrossBrowserTesting. Videos are generated automatically for every test, so we no longer need to provide this capability. Doing so will result in webDriver errors. The second thing to note is that we now also pass the BitBar API Key along with the Capabilities; capabilities = { 'platform': 'Windows', 'osVersion': '11', 'browserName': 'chrome', 'version': '102', 'resolution': '1920x1080', 'bitbar_apiKey': '<insert your BitBar API key here>', } With BitBar we now have four Selenium hub options to choose from. Both US and EU Selenium hubs are available to aid in performance for your location. Separate hubs are also provided depending on the type of device (Desktop vs Mobile) you wish to test against. You may pick the applicable Desktop or Mobile hub closest to your location and replace your existing hub with the updated URL; BitBar Desktop Selenium Hubs; US_WEST:DESKTOP: https://us-west-desktop-hub.bitbar.com/wd/hub EU:DESKTOP: https://eu-desktop-hub.bitbar.com/wd/hub BitBar Mobile Selenium Hubs; US_WEST:MOBILE: https://us-west-mobile-hub.bitbar.com/wd/hub EU:MOBILE: https://eu-mobile-hub.bitbar.com/wd/hub # start the remote browser on our server self.driver = webdriver.Remote desired_capabilities=capabilities command_executor="https://us-west-desktop-hub.bitbar.com/wd/hub" Now that we have our BitBar API Key, and Capabilities and Selenium Hub set up, we can move on to altering our requests for Screenshots and Test Result Status. In the CrossBrowserTesting sample script, we use standalone API requests to create Screenshots. For the BitBar sample scripts, we are doing this with the Selenium driver itself to create the Screenshot and store it locally. Afterwards use the BitBar API to push the locally saved image back to our project. The swagger spec for our BitBar Cloud API can be found here. In line 30 of the BitBar Selenium sample script we set a location to store Screenshots on the local machine. Note, this is set up to store files in a directory called 'Screenshots' in the root folder of your project. self.screenshot_dir = os.getcwd() + '/screenshots' To retrieve a Screenshot and store it, we perform a 'get_screenshot_as_file' call, as seen on line 45 in the BitBar Selenium example script. self.driver.get_screenshot_as_file(self.screenshot_dir + '/' + '1_home_page.png') Now we want to to take our Screenshot and push it back to our project in BitBar. Note that in this case for Python, we are using the 'httpx' module for the API calls back to BitBar. The 'requests' module only supports HTTP 1.1 and we will need a module capable of handling HTTP 2/3 requests. # Let's take our locally saved screenshot and push it back to BitBar! # First we start by declaring the 'params' and 'files' variables to hold our Screenshot name and location. params = { 'name': self.screenshotName1, } files = { 'file': open(self.screenshot_dir + '/' + self.screenshotName1, 'rb'), } # Now we build out our API call to push our locally saved screenshot back to our BitBar Project print("Uploading our Screenshot") response = httpx.post('https://cloud.bitbar.com/api/v2/me/projects/' + self.projectID + '/runs/' + self.RunId + '/device-sessions/' + self.deviceRunID + '/output-file-set/files', params=params, files=files, auth=(self.apiKey, '')) # Here we check that our upload was successfull if response.status_code == 201: print("Screenshot Uploaded Successfully") else: print("Whoops, something went wrong uploading the screenshot.") The final piece of the puzzle is to set our Test Result Status. We have alternate naming conventions for test results, these are 'Succeeded' and 'Failed' for BitBar vs 'Pass' and 'Fail' for CrossBrowserTesting. # CrossBrowserTesting Successful test syntax self.test_result = 'pass' # CrossBrowserTesting Failed test syntax self.test_result = 'fail' # BitBar Successful test syntax self.test_result = 'SUCCEEDED' # BitBar Failed test syntax self.test_result = 'FAILED' Note that in the snippet provided below, we start by performing Get requests for session information. These requests are sent to the same Selenium Hub we are using for the webDriver, so make sure the hub address is set to the same hub used for webDriver. We would recommend to turn this into a variable to avoid having to switch this manually for alternate hubs. These processes are found in the 'tearDown' function of the updated CrossBrowserTesting sample script found here. #get all necessary IDs of current session response = requests.get('https://us-west-desktop-hub.bitbar.com/sessions/' + self.driver.session_id, auth=(self.apiKey, '')).json() deviceRunID = str(response["deviceRunId"]) projectID = str(response["projectId"]) RunId = str(response["testRunId"]) Finally, we set the Test Result with the Post method below using session information retrieved with the Get request above. Note, the URL for the Post request will NOT need to be updated to reflect the specific Selenium hub in use. # Here we make the api call to set the test's score requests.post('https://cloud.bitbar.com/api/v2/me/projects/' + projectID + '/runs/' + RunId + '/device-sessions/' + deviceRunID, params={'state': self.test_result}, auth=(self.apiKey, '')) Now that we have made these changes you are ready to run your test through BitBar! As a summary, we replace our CrossBrowserTesting authKey with the BitBar API Key, set the new Selenium hub address, build new screenshot calls and update the test result function. Quick Reference Documentation; BitBar Web FAQ. Complete documentation with code samples in various languages are found here. Retrieve your BitBar API Key in account settings as described here. BitBar Selenium Capability Configurator and Sample Scripts are found here. CrossBrowserTesting Capability Configurator and Sample Scripts are found here. The Swagger spec for our BitBar Cloud API can be found here. Here is our complete Python CBT-BB conversion script; # Please visit http://selenium-python.readthedocs.io/ for detailed installation and instructions # Getting started: http://docs.seleniumhq.org/docs/03_webdriver.jsp # API details: https://github.com/SeleniumHQ/selenium#selenium # Requests is the easiest way to make RESTful API calls in Python. You can install it by following the instructions here: # http://docs.python-requests.org/en/master/user/install/ import unittest from selenium import webdriver import requests import os import httpx class BasicTest(unittest.TestCase): def setUp(self): #get rid of the old way of doing auth with just an API key self.apiKey = '' self.api_session = requests.Session() self.test_result = None self.screenshot_dir = os.getcwd() + '/screenshots' self.screenshotName1 = 'SS1.png' self.deviceRunID = "" self.projectID = "" self.RunId = "" #old platformName has been split into platformName and osVersion capabilities = { 'bitbar_apiKey': '', 'platform': 'Linux', 'osVersion': '18.04', 'browserName': 'firefox', 'version': '101', 'resolution': '2560x1920', } # start the remote browser on our server self.driver = webdriver.Remote( desired_capabilities=capabilities, #the hub is changed, also not sending the user and pass through the hub anymore #US hub url: https://appium-us.bitbar.com/wd/hub command_executor="https://us-west-desktop-hub.bitbar.com/wd/hub" #EU hub url ) self.driver.implicitly_wait(20) def test_CBT(self): # We wrap this all in a try/except so we can set pass/fail at the end try: # load the page url print('Loading Url') self.driver.get('http://crossbrowsertesting.github.io/selenium_example_page.html') # maximize the window - DESKTOPS ONLY #print('Maximizing window') #self.driver.maximize_window() #check the title print('Checking title') self.assertEqual("Selenium Test Example Page", self.driver.title) # take a screenshot and save it locally print("Taking a Screenshot") self.driver.get_screenshot_as_file(self.screenshot_dir + '/' + self.screenshotName1) # change pass to SUCCEEDED self.test_result = 'SUCCEEDED' except AssertionError as e: # delete cbt api calls # change fail to FAILED self.test_result = 'FAILED' raise def tearDown(self): print("Done with session %s" % self.driver.session_id) if self.test_result is not None: #get all necessary IDs of current session response = requests.get('https://us-west-desktop-hub.bitbar.com/sessions/' + self.driver.session_id, auth=(self.apiKey, '')).json() self.deviceRunID = str(response["deviceRunId"]) self.projectID = str(response["projectId"]) self.RunId = str(response["testRunId"]) # Here we make the api call to set the test's score requests.post('https://cloud.bitbar.com/api/v2/me/projects/' + self.projectID + '/runs/' + self.RunId + '/device-sessions/' + self.deviceRunID, params={'state': self.test_result}, auth=(self.apiKey, '')) # let's take our locally saved screenshot and push it back to BitBar! # First we start by declaring the 'params' and 'files' variables to hold our Screenshot name and location. params = { 'name': self.screenshotName1, } files = { 'file': open(self.screenshot_dir + '/' + self.screenshotName1, 'rb'), } # Now we build out our API call to push our locally saved screenshot back to our BitBar Project print("Uploading our Screenshot") response = httpx.post('https://cloud.bitbar.com/api/v2/me/projects/' + self.projectID + '/runs/' + self.RunId + '/device-sessions/' + self.deviceRunID + '/output-file-set/files', params=params, files=files, auth=(self.apiKey, '')) # Here we check that our upload was successfull if response.status_code == 201: print("Screenshot Uploaded Successfully") else: print("Whoops, something went wrong uploading the screenshot.") self.driver.quit() if __name__ == '__main__': unittest.main(warnings='ignore') Thanks for reading along, I hope this helps your conversion to BitBar! Happy Testing!1.7KViews2likes0CommentsKeys method does not input the entire string
I am able to use the method: on_screen_element.keys("1234567890"); Most of the time, with smaller strings, this correctly simulates pressing each key in the string. With strings that are generally 'longer' such as the example, the output ends up being: 134567890 This ends up completely missing the 2nd element of the string consistently. When checking the logs, it states: The keystrokes '1234567890' were sent to the control. I have attempted to resolve this issue by doing: for (letter in string) on_screen_element.keys(letter); This results in the same issue. Any help would be greatly appreciated! Thank you all in advance.Solved1.6KViews0likes9CommentsMobile testing
Hi team, 1) I am doing mobile web testing using emulators. It is opening as a "smartbear test extension" started debugging this browser. Here i need to set a resolution based on the mobile we are selecting. So, i need to set a resolution over there. >>refer the below code, function main(){ VirtualBrowsers.Item("iPad").Run(); var mblPage=VirtualBrowsers.CurrentBrowser.Navigate("https://www.smartbear.com/"); var element=mblPage.FindElement("xpath"); element.click(); } >>Here need to set resolution over there as width (768) and height (1024) 2) I tried to click over an element in that page but it throws error as TypeError: cannot read property "FindElement" of undefined Could any one helpme regarding this issue??Solved1.6KViews0likes14CommentsMultifactor Authentication with Test Complete
Hi there, Would like to know if Test complete will allow validation of Mobile application where MFA is crucial. Use case: Customer enter their details like Name, DOB and their registered mobile number for logging to the mobile app. SMS will be triggered to the mobile. User should enter SMS to login to the application. Appreciate your update. Thanks, Reddy.1.4KViews0likes2CommentsName Mapping
Hi there , Currently I'm testing mobile application using test complete and I'm facing some issues while mapping the objects because object's properties keep changing which makes the project fails in some tests . I found the below sentence in an article for smartbear (Reference added below ) : TestComplete offers a Name Mapping feature that allows you to create unique names for processes, windows, controls and other objects. It makes your object names and tests clearer and easier to understand, as well as, independent of all object properties and less prone to errors if the UI changes. This feature allows you to test your application successfully even in the early stages of the applications life cycle when the GUI changes often. I'm wondering what is actually that feature they are talking about ? Thanks , Reference to the article : https://smartbear.com/learn/automated-testing/best-practices-for-automation/1.3KViews0likes6Comments"Failed to access the WebView content"
I'm trying to produce test scripts for physical device on TestComplete. This is connected to via a local Appium server and i am able to select objects from the home screen on the device. When opening applications on the device (installed via a company managed Google Play store), I've tried to use the Object spy on the device and i'm getting the following error - the Object spy doesn't find any elements: Please can i have some help with this?1.3KViews0likes8CommentsMobile Android 12 testing
Hi there! We have a new phone (physical device) for Mobile testing, connected with USB. It is running Android 12. When I connect the phone, I am able to install our application and I can see objects in the "Object Browser". And I can also click on these objects, and our application is responding, so this is all working as expected. However, I can not see the Mobile screen in TestComplete: This screen is always shown, also on the Home screen for example. So I don't think the FLAG_SECURE (of our application) is the problem. Because when I delete our application, this message is still shown, always. Does anyone know how to fix this issue?Solved1.2KViews0likes4Comments