subhaD
6 years agoContributor
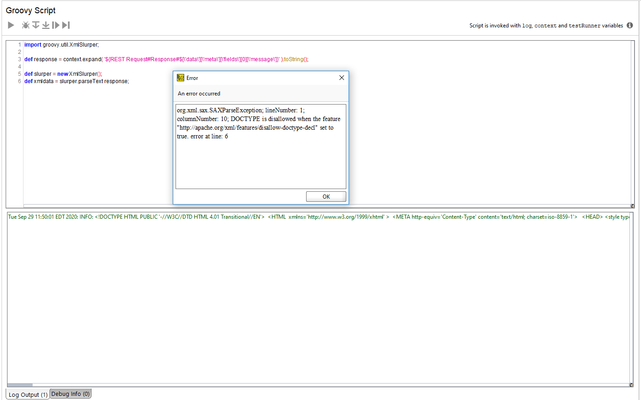
JSON response Contains HTML content , Assert on the content
I am trying to parse a response JSON tag containing HTML content. I have to write groovy script to assert on the value in response with whats in html. I am failing parsing that, code here ...

- 6 years agoHey subhaD,
You can actually do whst you need without using any groovy script at all...the native functionality will do what you need.
If you search the help for handling CDATA from a response from the readyapi! help, you cant use the same property inside a property method to do what you need.
Ta
Rich